Last Updated on December 30, 2020
We have a big release to talk about today. In what has become a somewhat typical development cadence for us, we have another large Summer update that we hope you’ll enjoy. Whether you login as a brand, an influencer, or even as a talent manager, you’ll notice that transactional conversations in messaging has completely changed.
What changed exactly? If I’m reading it correctly, approximately 9,325 lines of code. I kid, I kid.
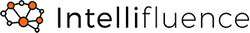
The first thing you’ll probably notice is that instead of all messages being contained in a long thread, we’ve sectioned them out so you can quickly jump to what the pitch details were, where a transaction is in the process, and most recent messaging. The goal of this is to try and reduce the amount of time looking for the information you’re seeking out. Let’s look at a before and after of this.
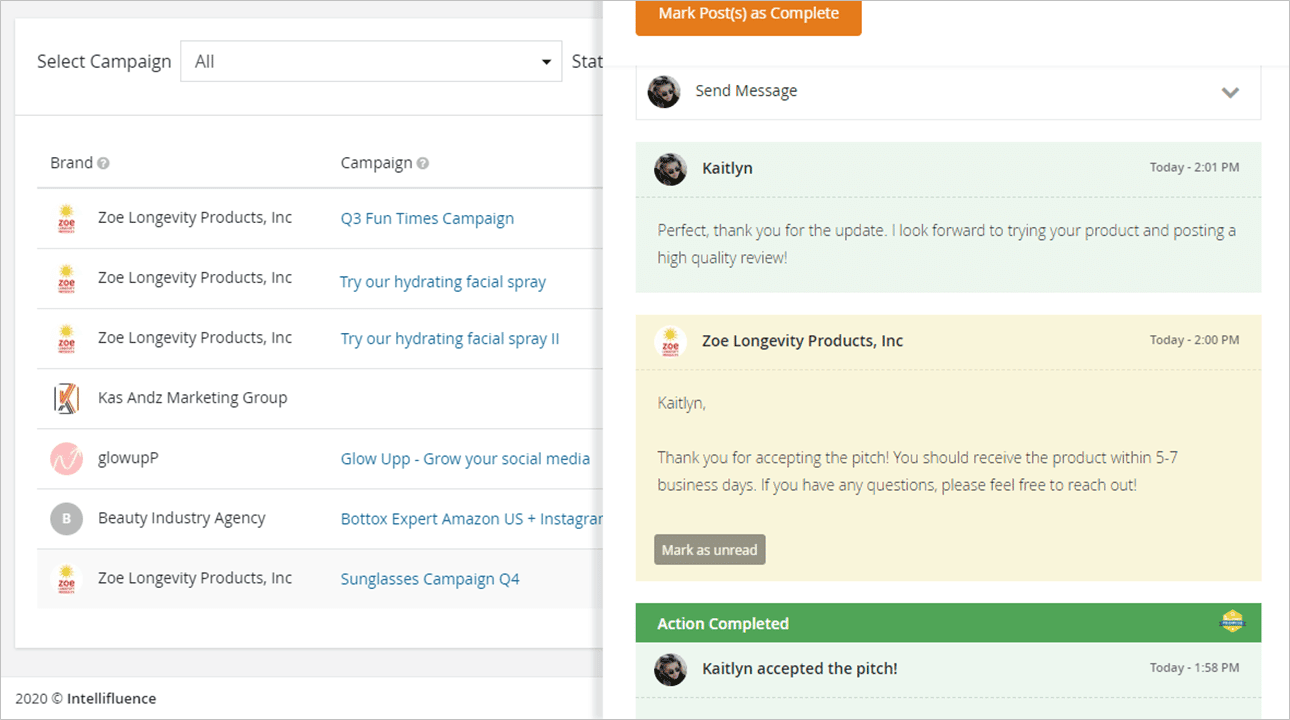
The old messaging transaction threads could get pretty long when there’s a lot of back and forth

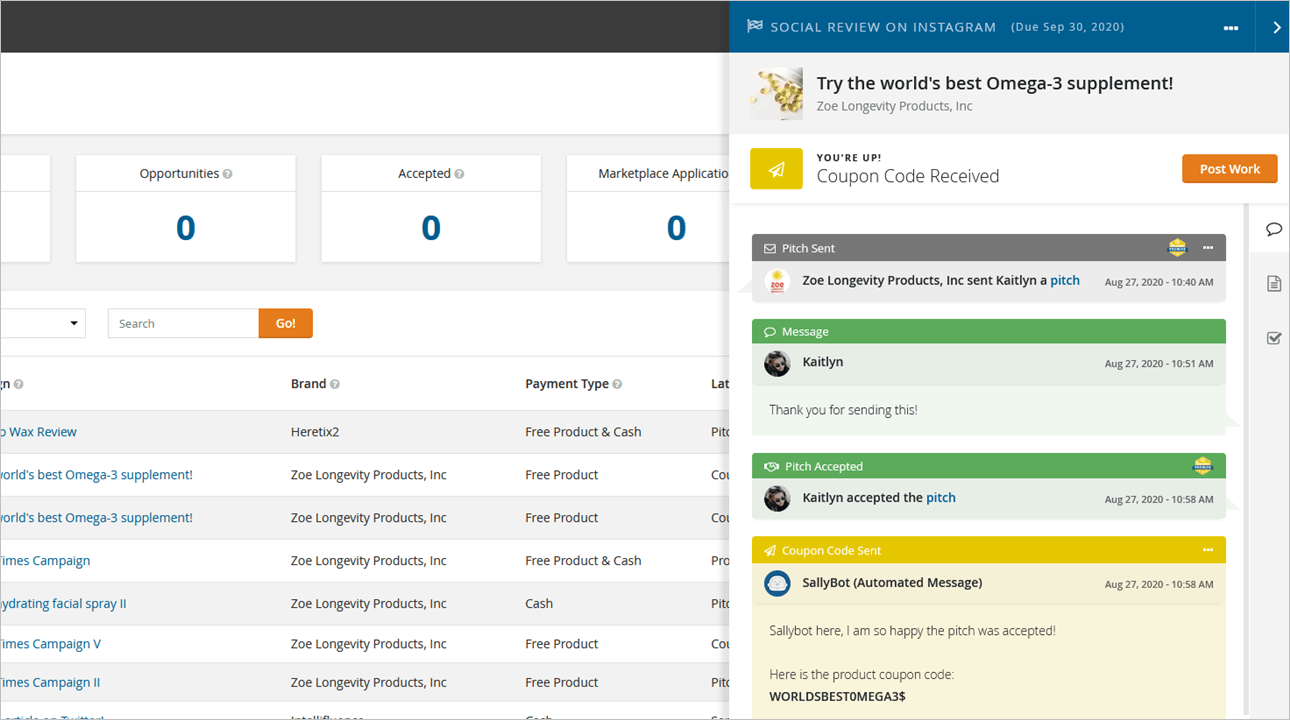
Here’s how that transaction would look with the new messaging applied.

Some other general improvements to the overall process include logic for when a coupon code has been sent to an influencer as part of the checklist, allowing talent managers to receive individual level influencer notifications, allow influencers to request due date extensions (this was a big one), and a whole lot more.
Whenever the team is working on a big project like this, the way we like to start is to gather a variety of feedback related to general improvement requests, complaints, confusion the results in support tickets on a certain section, and by looking at our user data. From there we discuss the various improvements we’d like to see made to a section that can address as many items as possibly while increasing the simplicity of the UI.
The design and product team crafts mock after mock on user personas interacting with the new section, which the development and QA teams then implement and test repeatedly. When that’s done, we try to have an all hands stress test to see if anything needs additional design/development touches. Finally, we roll it out and a blog post like this is created.

Joe, CEO and Co-Founder of Intellifluence, has over 25 years of experience in SEO, leading several successful marketing companies and providing expert consultation. He is the author of The Ultimate Guide to Using Influencer Marketing, which is available as an eBook or in print.